SITUATION
While I was working with the design, development and data teams to conceptualize, design, and develop a supply chain data visibility portal for UPS (the Portal), the business recognized they lacked a way to communicate the benefits of the Portal to existing and new UPS clients.
THE PROBLEM
Only the “Imagine Team”*, which I was a part of as a Sr. UX Designer, was familiar with the underlying research and the Portal’s capabilities. The marketing team tasked with developing content and a communication strategy for the Portal was new to the project.
*The “Imagine Team” comprised of a Sr. UX Designer (me), a Project Manager, a Scrum Master, a UX Designer, and a Visual Designer.
THE TASK
Develop content and design a Home page to communicate the Portal’s benefits to existing and potential UPS Supply Chain Solutions clients.
Timeframe
2021
Client
Global Logistis and Distribution, UPS
MY ROLE
I led a team of five - myself as a Sr. UX/ UI Designer, a Project Manager, a Scrum Master, a UX Designer and a Visual Designer to create a cohesive message, unified copy and a supporting Home page for the UPS Global Logistics and Distribution (GLD) Portal.
CONTENT CREATION AND DESIGN
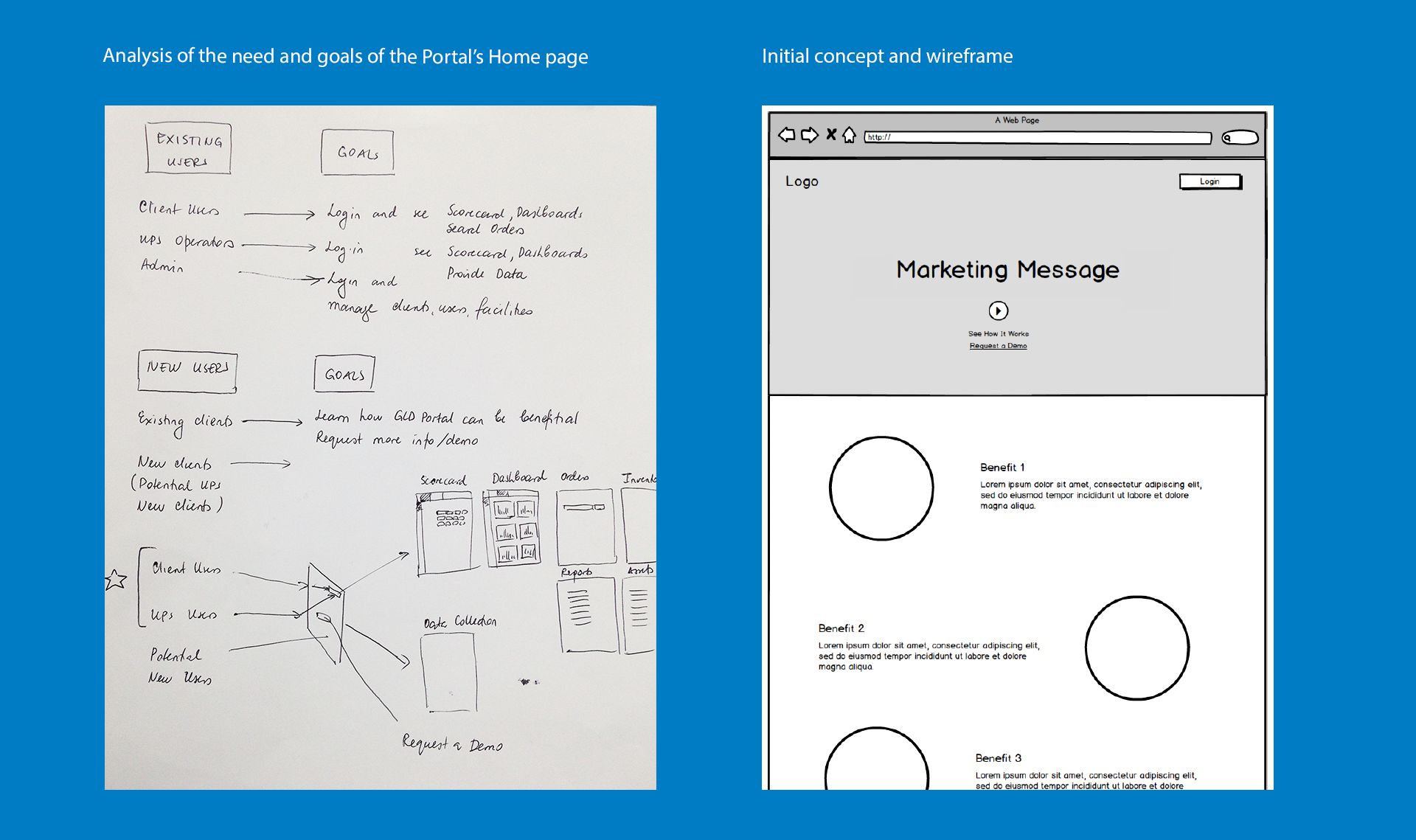
I developed the initial concept around communicating the benefits of the Portal to its primary users:
Warehouse managers and operators
Regional or national operations supervisors
We needed the Home page to:
Provide easy access to the Portal for existing clients.
Serve as a marketing tool for the Global Logistics and Distribution department to attract new clients.
Since the “Imagine” team was integral to the concept and implementation of the Portal, I decided to tap into the team’s experience and skills to develop a shared content and strategy for the Portal’s Home page.
Workshop Objectives:
Reconnect with the tremendous work we did for the Portal and resurface the Portal’s key capabilities.
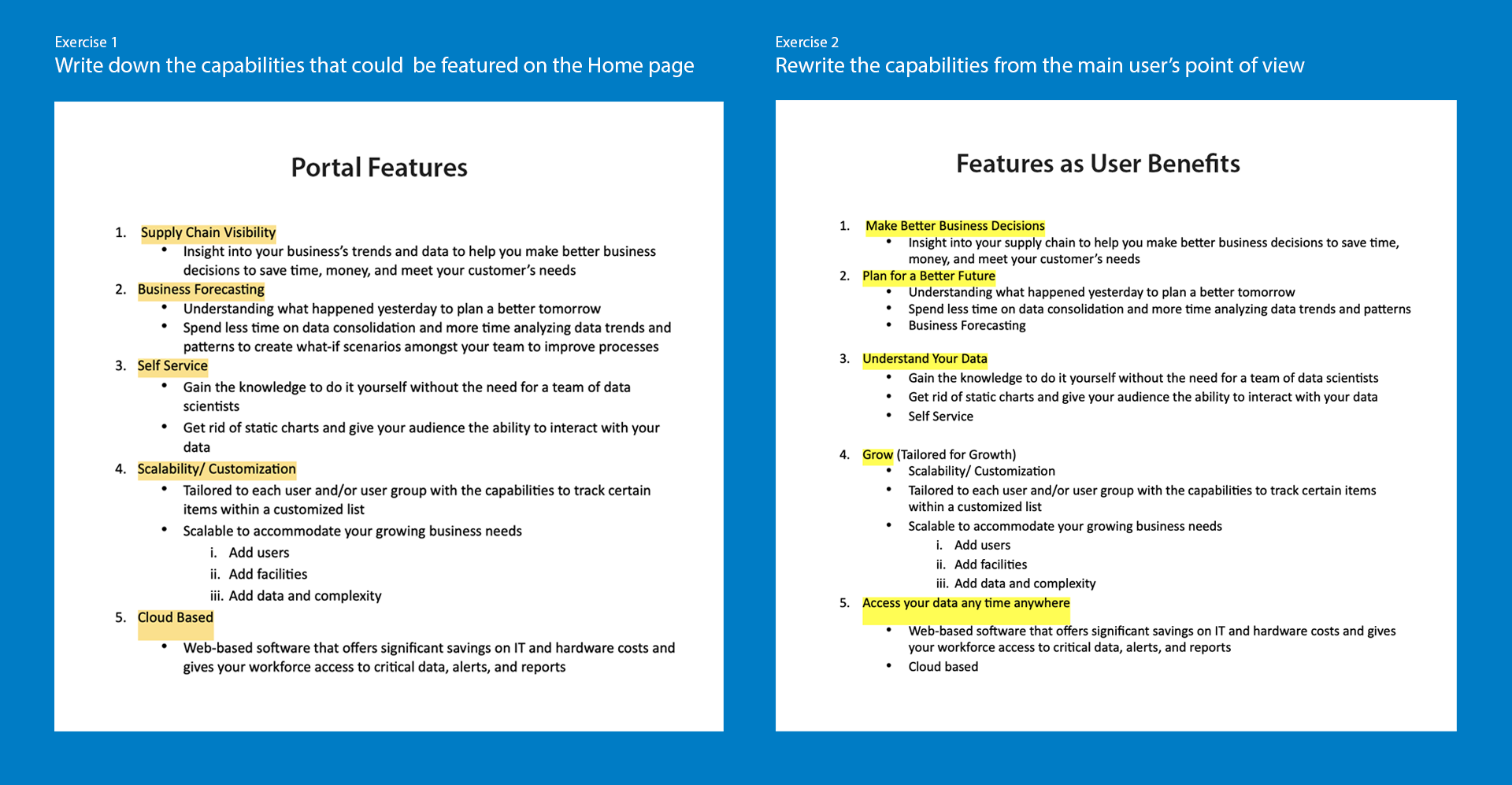
Shortlist key features and benefits of the Portal.
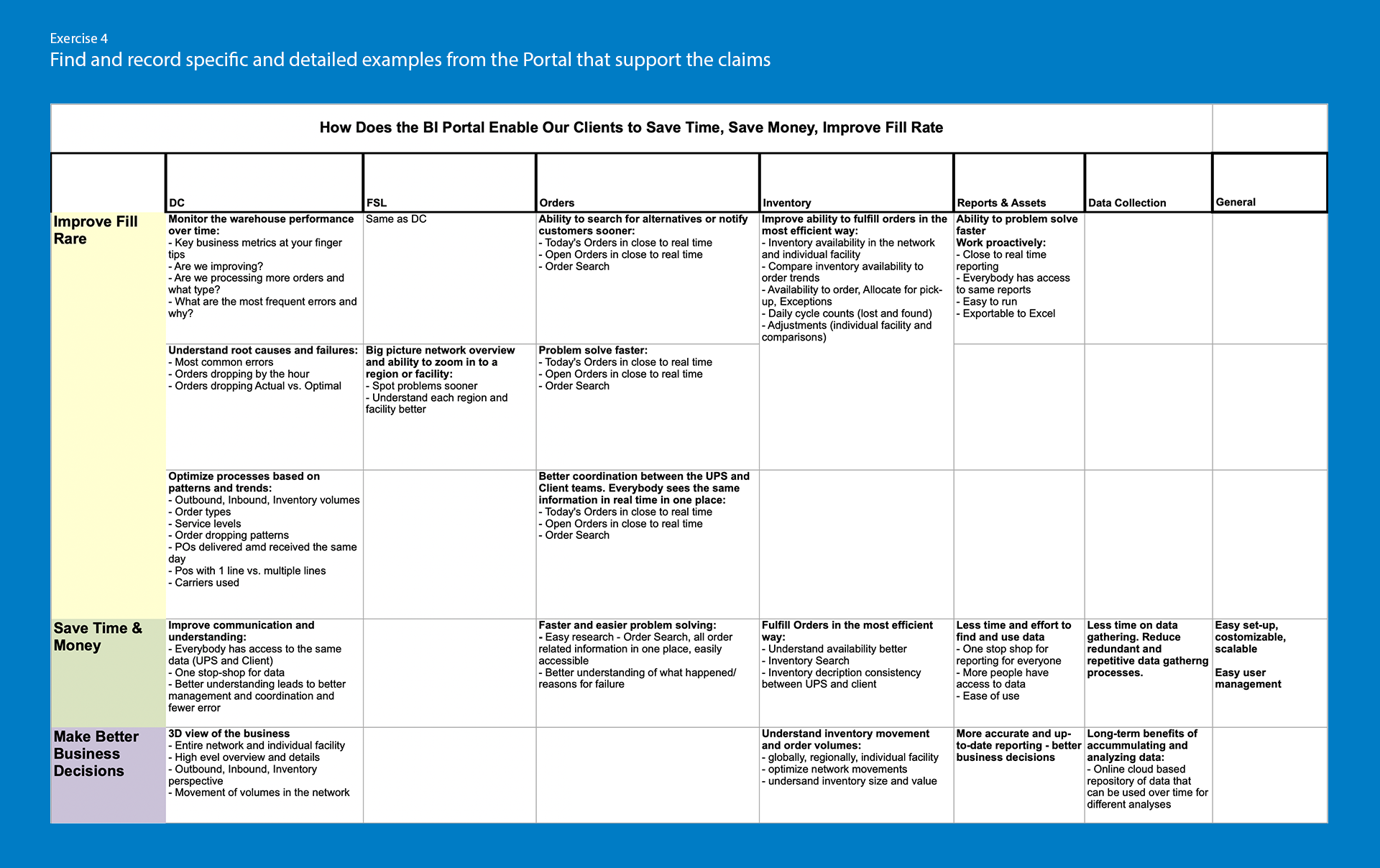
Provide detailed evidence from the Portal to substantiate our claims.
Workshop Objectives:
Develop clear and impactful language
Speak from the Portal users’ perspective
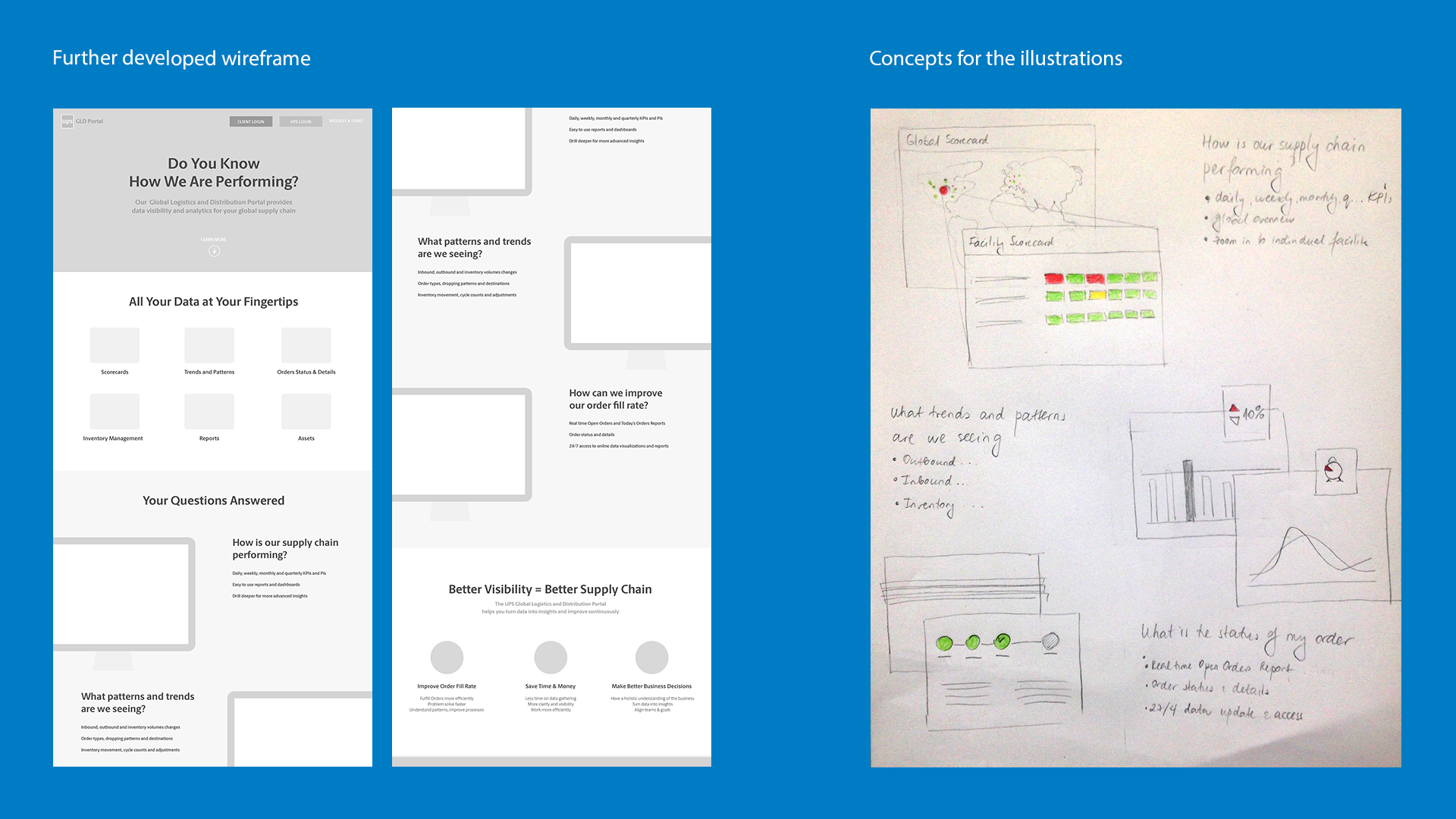
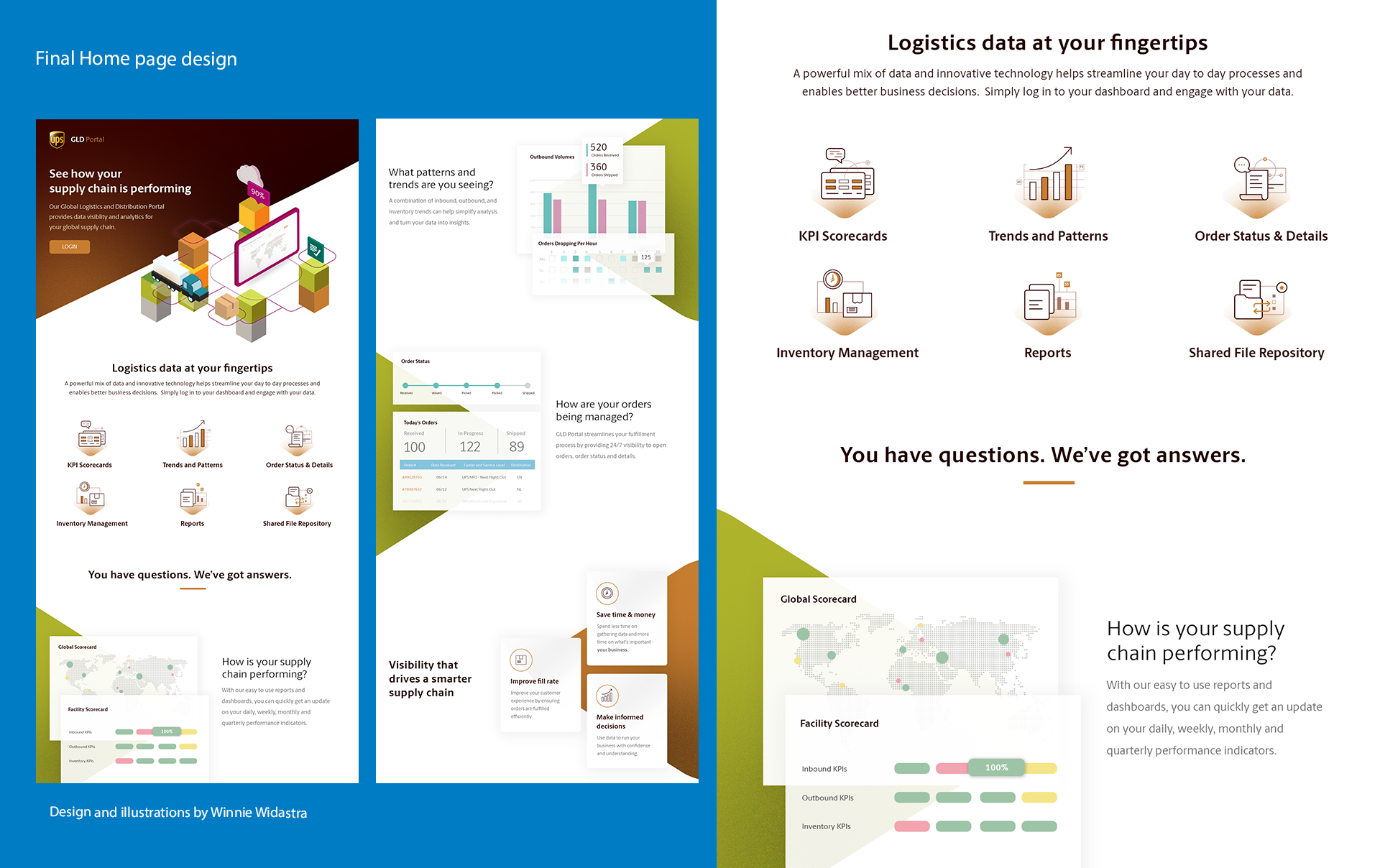
I further developed the Home page wireframe and provided concepts for the illustrations to the Visual Designer.
RESULTS
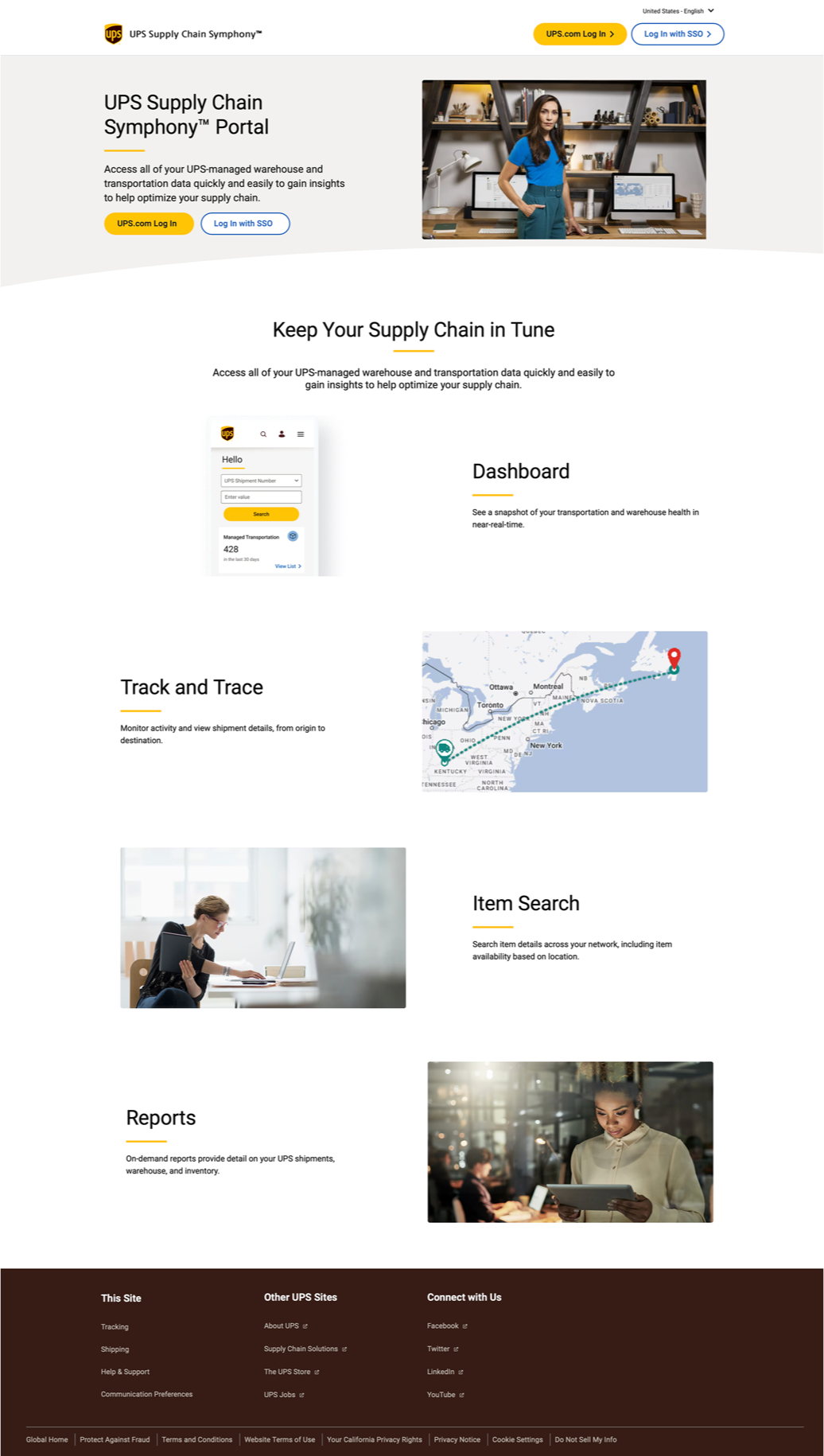
The way UPS talks about the current UPS Supply Chain Symphony Portal is heavily based on the initial Global Logistics and Distribution Portal Home page. I recognized the wealth of talent within the team. I designed and conducted workshops that:
Helped the ‘Imagine“ and marketing teams align around key points, a shared language, and a strategy for communicating the essence and capabilities of the Portal.
Translated the capabilities of the Portal into specific user benefits.
Gave the Portal a face. Subsequent Portal versions still use the initial home page concept.
Gave the marketing team a solid foundation for future communication about the Portal.
Screenshot from ups.com featuring UPS Supply Chain Symphony Portal.